WCAG의 색상 대비 비율이 4.5를 초과해야 합니다.
접근성이 높은 버튼
접근성이 높은 버튼은 저시력 사용자를 위해 색상 대비가 높아야 합니다.
그리고 색맹 사용자에게도 많은 색상을 보여줄 수 있어야 합니다.
두 가지를 모두 충족하는 버튼 색상이 가장 접근성이 좋다고 볼 수 있습니다.
최적의 색조
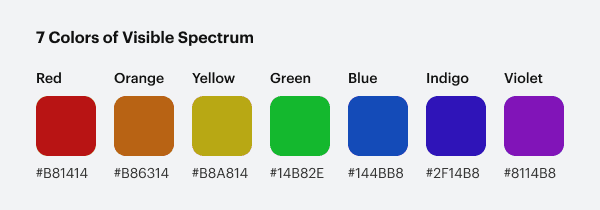
가시 스펙트럼에는 많은 색상이 있습니다.
하지만, 최적의 색조를 찾기 위해서 이 분석에서는 동일한 채도와 밝기 수준을 유지하겠습니다.
색상 채도는 HSL 색상 시스템에서 80% 로, 밝기는 30% 로 유지됩니다.

가시광선 스펙트럼의 7가지 색상은 빨강 , 주황 , 노랑 , 초록 , 파랑 , 남색 , 보라 입니다.
색맹 사용자가 보는 색조가 가능한 한 원래 색조에 가까울 때, 최적의 접근성이라고 할 수 있습니다.
색맹의 가장 흔한 3가지 유형은 원시색 (Protanopia) , 신색 (Deuteranopia) 및 삼색 (Tritanopia) 입니다.
적록 색맹 은 더 많은 인구에 영향을 미치는 반면, 청황 색맹 은 드뭅니다.
따라서 원시색 및 신색 의 색상 성능은 삼색 보다 가중치가 더 큽니다.
WCAG의 색상 대비 비율 표준
WCAG의 색상 대비 비율 표준은 최적의 색상 대비 접근성을 결정합니다.
4.5 를 초과하는 색상 명암비는 접근 가능하고, 그 미만은 접근할 수 없는 것으로 간주됩니다.
'짧데이터' 카테고리의 다른 글
| 매출을 60% 높이는 장바구니 버튼 디자인 (0) | 2022.06.05 |
|---|---|
| 유저 액션을 부르는 모달 버튼 색상 UX (0) | 2022.06.05 |
| UX 디자인에 검정색(#000)을 사용하면 안 되는 이유 (0) | 2022.06.05 |
| 체크박스, 라디오버튼보다 클릭하기 좋은 칩 (0) | 2022.06.05 |
| 유저가 내용을 더 빨리 채우는 인풋필드 정렬 (0) | 2022.06.05 |